AdSense Tip 1: Find Best keywords for your content
Before serving ads on a web page, check its keyword density. You can
find many free keyword analyzer tools in internet searching the word
"free keyword analyzer".
AdSense Tip 2: Improve your keywords
Get keyword suggestions from
Google AdWords Sandbox. Get new keywords that can help you improve your ad relevance.
AdSense Tip 3: Make content rich websites
This means that content-rich websites of a popular topic should attract a large amount of ads.
AdSense Tip 4: Write a new page/blog post every day
This is very important. The more content you have, the more visitors
you will get. Put an Adsense unit on each and every content page of your
site.
AdSense Tip 5: Choose the right AdSense format
The top three AdSense formats are for many webmasters:
336x280 large rectangle
300x250 medium rectangle
160x600 wide skyscraper
Another successful format is the 728x15 horizontal ad links, that can be placed under your navigation bar.
Use "Allowed site" feature of adsense to protect yourselves.If anyone
put adsense codes in their websites you must not worried about it.
AdSense Tip 6: Adsense Color tips
When creating your Google AdSense ads it is recommended to use the
color scheme and style of your website so that the ads blend in
well.Google Ads with no background color and no borders will always
perform better. Make the border color and background color same as your
page background color.
AdSense Tip 7: Position tips
Place the AdSense ads in a prominent place around the top/left part of your page or under your headlines.
For short articles, CTR is best when ads are placed just above the content.
For long articles, CTR will improve if you place ads somewhere in middle of the content or just where the article ends.
Use Text Ads instead of Image Ads as users get more options and the payout is often higher.
Important:Don't places images next to Google ads as that will invite a permanent ban to your AdSense account.
AdSense Tip 8: Increase the number of ads, but not too much
If you have a lot of text on a page, use multiple AdSense units. You
can use up to three AdSense units on a page, two AdSense search boxes
and one unit of ad links.
AdSense Tip 9: Preview Google ads
You can find out what ads will be served by Google AdSense if you install
Google AdSense Preview Tool,
a very simple tool available only for Internet Explorer 6.0. Click to
advertiser sites without generating invalid clicks, and easily add their
URLs to your URL filter list. Because AdSense uses geo-targeting,
Google serves different ads for other countries.
AdSense Tip 10: What not to do with adsense
Don't click on your own ads
Don't ask others to click on your Google ads
Don't manually change AdSense code
Don't place Google ads on sites that include prohibited content (e.g.: adult sites)
Don't employ cloaking, hidden text or farm links
Don't use AdSense ads on the same page with similar ads (e.g.: Yahoo Publisher Network)
And also don't refresh your site excessively.
AdSense Tip 11: Use section targeting
Use section targeting to emphasize some content in your page.To know more about section targeting
read this article.
AdSense Tip 12: Your Google ads should be visible
Make sure your text ads are visible well to the surfers in all screen formats.
AdSense Tip 13: Use AdSense channels
You can categorize the content of your website into channels and then
track your performance. This way you can experiment with different
types of ads and see which is performing the best.
AdSense Tip 14: Follow Adsense Programme Polices
Strictly follow the rules mentioned in Adsense policies. You will always earn more monet from Adsense if you do it.
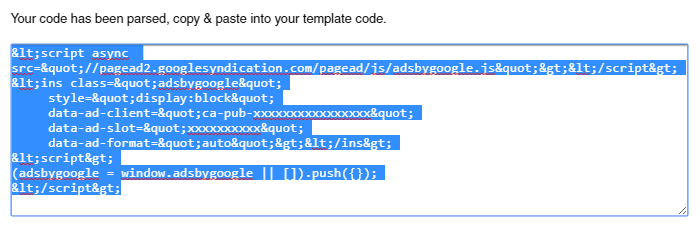
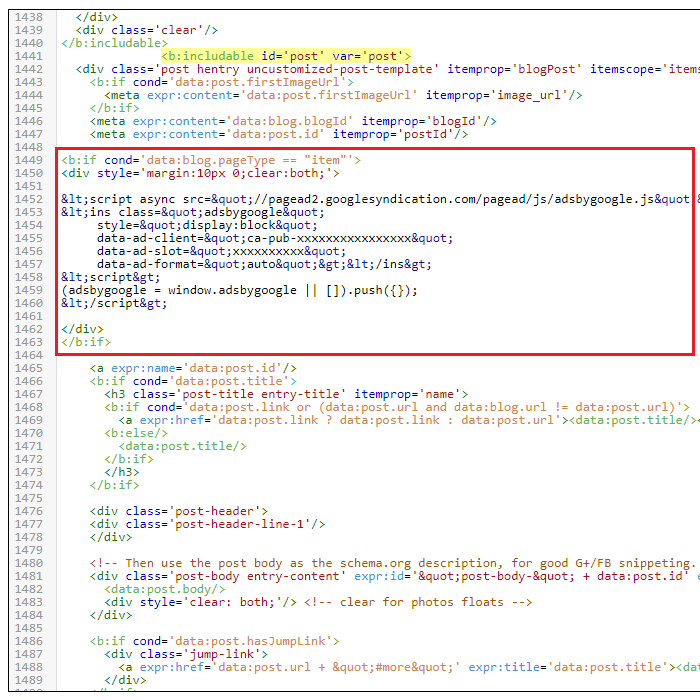
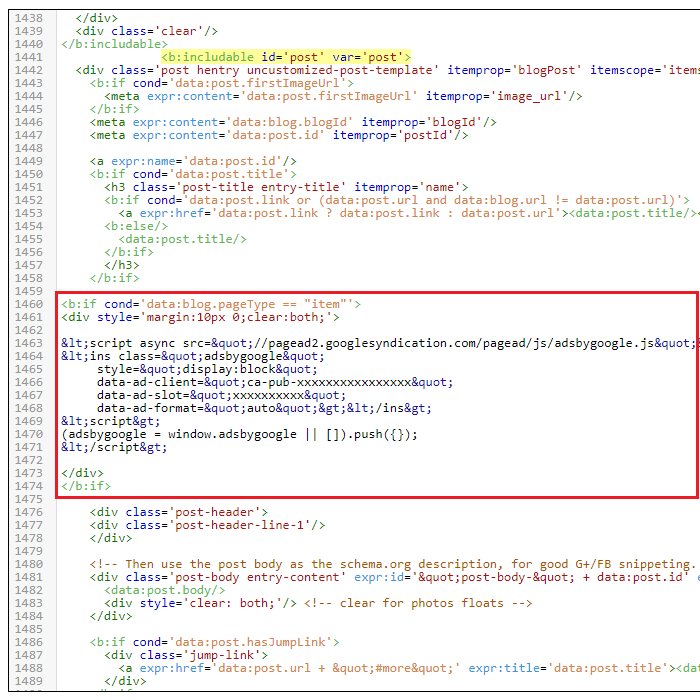
AdSense Tip 15:Never modify the Google Adsense HTML code
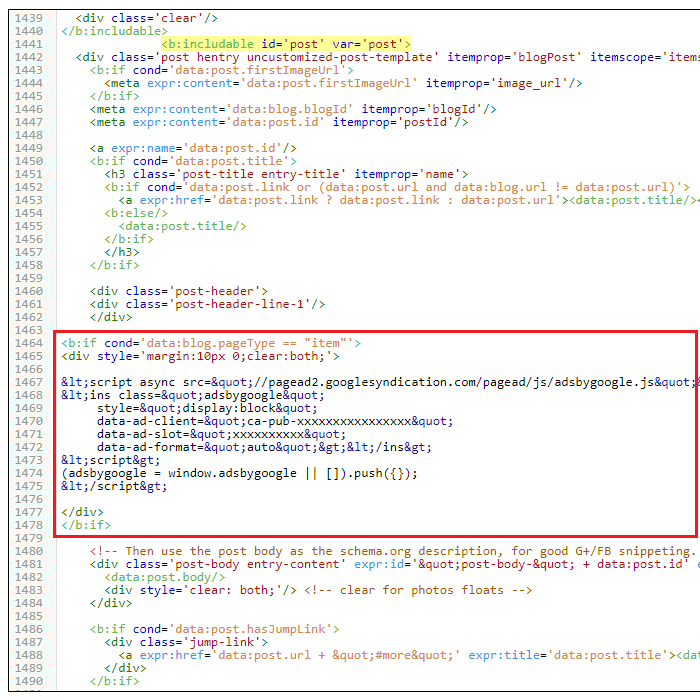
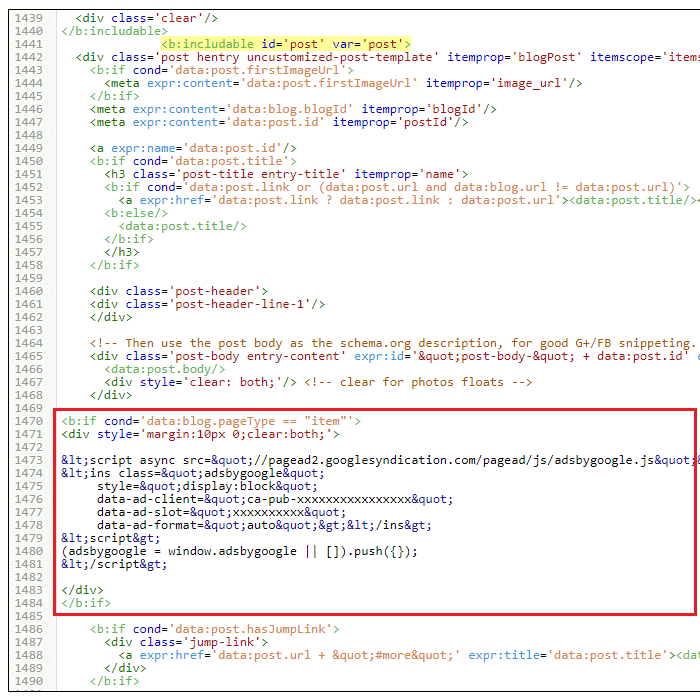
If have trouble embedding AdSense code in your Blogger template,
read these articles.
AdSense Tip 16: Don't place ads in pop-up windows,error pages,empty pages
You must always remember to not to do it.
AdSense Tip 17: Don't start a "MFA"(made for adsense) web site
You will never make money out these Made for Adsense websites.
Instead, write on topics what you are passionate about. Don't waste your
money and time searching on high-paying adsense keywords lists.
AdSense Tip 18: Block Low Paying Adsense Ads
Block low paying advertisers with Filters.For more info read this article.
AdSense Tip 19: Adsense For Search
Always select the setting to open Google Adsense search box results in a new browser window, so you won't lose your visitors.